http://blog.csdn.net/dream2050csdn/article/details/53510340
chart控件的属性很多,主要用到Chart控件图表区域的属性有五个属性
1.Annotations :批注集合(我没怎么用到,但是配置的话会在图标区域出现一些可以备注的东西吧) 2.ChartAreas: 图表区属性;主要设置图标数据的背景,比如3D或者隐藏还是显示横纵轴交叉线,分块颜色显示等 3.Lengends: 图表图例集合 主要设置图表边说明的一些东西,这次项目没什么用到,但是觉得这个基本没啥用,有什么说明一般都另外添加的,用不到自带的属性 4.Series :图表序列属性,chart设置中基本大多数的设置都在这里了,用来设置数据的一下外观,数据类型(饼图,折线图,树状图等等) 5.Title: 图表标题集合,用来设置图表的标题
使用之前要引用这个
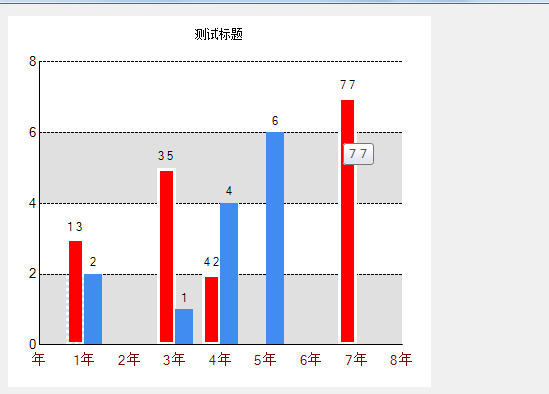
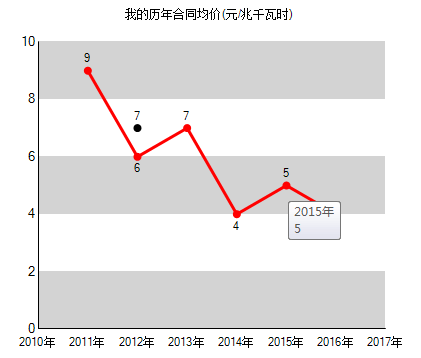
using System.Windows.Forms.DataVisualization.Charting;//这是添加的两组数据 List txData2 = new List () { 2011, 2012, 2013, 2014, 2015, 2016 }; List tyData2 = new List () { 9, 6, 7, 4, 5, 4 }; List txData3 = new List () { 2012 }; List tyData3 = new List () { 7 }; Chart ct= new Chart(); //若为new一个Chart,需同时Add其Title,Series,ChartAreas等属性 //若是直接拖入控件则只需在控件属性中自己调整就好 //标题 ct.Titles.Add("我的历年合同均价(元/兆千瓦时)"); //背景 ct.ChartAreas.Add(new ChartArea() { Name = "ca1" }); //背景框 ct.ChartAreas[0].Axes[0].MajorGrid.Enabled =false; //X轴上网格 ct.ChartAreas[0].Axes[1].MajorGrid.Enabled = false; //y轴上网格 ct.ChartAreas[0].Axes[0].MajorGrid.LineDashStyle = ChartDashStyle.Dash; //网格类型 短横线 ct.ChartAreas[0].Axes[0].MajorGrid.LineColor = Color.Gray; ct.ChartAreas[0].Axes[0].MajorTickMark.Enabled =false; // x轴上突出的小点 ct.ChartAreas[0].Axes[1].MajorTickMark.Enabled = false; // ct.ChartAreas[0].Axes[1].IsInterlaced = true; //显示交错带 ct.ChartAreas[0].Axes[0].LabelStyle.Format = "#年"; //设置X轴显示样式 ct.ChartAreas[0].Axes[1].MajorGrid.LineDashStyle = ChartDashStyle.Dash; //网格类型 短横线 ct.ChartAreas[0].Axes[1].MajorGrid.LineColor = Color.Gray; ct.ChartAreas[0].Axes[1].MajorGrid.LineWidth = 3; //图表数据区,有多个重叠则循环添加 ct.Series.Add(new Series()); //添加一个图表序列 // ct.Series[0].XValueType = ChartValueType.String; //设置X轴上的值类型 ct.Series[0].Label = "#VAL"; //设置显示X Y的值 ct.Series[0].ToolTip = "#VALX年\r#VAL"; //鼠标移动到对应点显示数值 ct.Series[0].ChartArea = "ca1"; //设置图表背景框 ct.Series[0].ChartType = SeriesChartType.Line; //图类型(折线) ct.Series[0].Points.DataBindXY(txData2, tyData2); //添加数据 //折线段配置 ct.Series[0].Color = Color.Red; //线条颜色 ct.Series[0].BorderWidth = 3; //线条粗细 ct.Series[0].MarkerBorderColor =Color.Red ; //标记点边框颜色 ct.Series[0].MarkerBorderWidth=3; //标记点边框大小 ct.Series[0].MarkerColor =Color.Red ; //标记点中心颜色 ct.Series[0].MarkerSize = 5; //标记点大小 ct.Series[0].MarkerStyle=MarkerStyle.Circle; //标记点类型 ct.Series.Add(new Series()); //添加一个图表序列 ct.Series[1].Label = "#VAL"; //设置显示X Y的值 ct.Series[1].ToolTip = "#VALX年\r#VAL"; //鼠标移动到对应点显示数值 ct.Series[1].ChartType = SeriesChartType.Line; //图类型(折线) ct.Series[1].Points.DataBindXY(txData3, tyData3); //添加数据 //折线段配置 ct.Series[1].Color = Color.Black; //线条颜色 ct.Series[1].BorderWidth = 3; //线条粗细 ct.Series[1].MarkerBorderColor = Color.Black; //标记点边框颜色 ct.Series[1].MarkerBorderWidth = 3; //标记点边框大小 ct.Series[1].MarkerColor = Color.Black; //标记点中心颜色 ct.Series[1].MarkerSize = 5; //标记点大小 ct.Series[1].MarkerStyle = MarkerStyle.Circle; //标记点类型 //另外 //饼图说明设置,这用来设置饼图每一块的信息显示在什么地方 ct.Series[0]["PieLabelStyle"] = "Outside";//将文字移到外侧 ct.Series[0]["PieLineColor"] = "Black";//绘制黑色的连线。 //柱状图其他设置 ct.Series[0]["DrawingStyle"] = "Emboss"; //设置柱状平面形状 ct.Series[0]["PointWidth"] = "0.5"; //设置柱状大小 示例图
运行示例,我用的是折线图
其中绑定数据源,得到折线图的方法有两种。
1、读取数据库,得到数据集,绑定对应列得到折线图:DataSet ds = 读取数据库;DataView =new DataView(ds.Tables[0]);this.chart1.Series[0].ChartType=SeriesChartType.Line; this.chart1.Series[0].Points.DataBindXY(, "时间列列名",, "温度列列名"); 2、读取数据库,得到数据列表,绑定列表得到折线图:Listx = 读取数据库得到时间列表;List y = 读取数据库得到温度列表;this.chart1.Series[0].ChartType=SeriesChartType.Line; this.chart1.Series[0].Points.DataBindXY(x,y);